| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 월간코드챌린지시즌1
- 1일1커밋
- 경력기술
- 코딩문제
- 로봇 관련 윤리문제
- level1
- Decorator
- 해쉬맵
- @observable
- HashMap
- restapi
- 도서관대출
- 수포자
- java
- 프로그래머스
- 코딩문제풀이
- 동네도서관이용후기
- @action
- 사이드프로젝트
- 오류잡기
- goormIDE
- groomide
- 특정값 개수
- SpringBoot
- MES
- 무료로책보기
- mobx
- LinkedList
- 전자도서관
- 강서구도서관
- Today
- Total
Maenya's Techlog
mobx 프로젝트 파일 생성 본문
<Container>
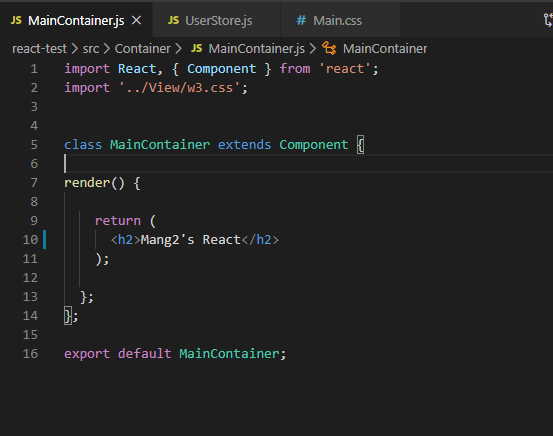
MainContainer.js
<Store>
UserStore.js
데코레이터 autobind
서투른 맹이는 @Autobind를 쓰고싶은데 도저히......
일단 욕심부리지 않고 기본적인 구동만 해보았다.

드디어 떠오른 맹이의 MainContainer

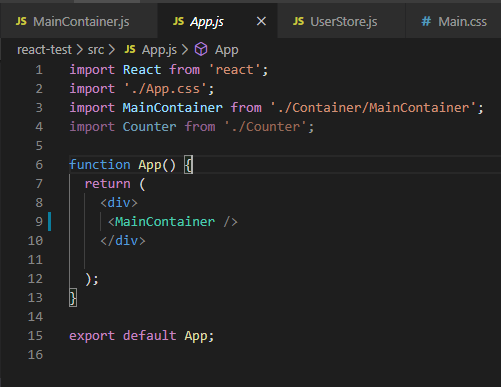
이거는 App.js

Mobx 를 사용하고 있어서 좋은점은 어노테이션을 사용해서 가독성이 좋다.
회사에서는 프로젝트를 생성할 때 이미 reuse 부서에서 만들어 놓은 틀 이나 shared 파일들 덕분에 그냥 프로젝트생성하고 코딩에만 몰두하면 되지만, 막상 혼자 만들어 볼때 약간 삽질했다.
<Mobx 프로젝트 생성>
$ npx create-react-app mobx-with-react
$ cd mobx-with-react
$ yarn add mobx mobx-react
$ yarn start
여기에 @어노테이션같은 데코레이터를 사용하려면 babel 설정을 따로 해줘야 한다.
<babel설정 커스터마이징> - 가장 큰 배포단위 경로에서 할것(src부모 폴더)
$ yarn eject
$ yarn add @babel/plugin-proposal-class-properties @babel/plugin-proposal-decorators
<package.json>
"babel": {
"presets": [
"react-app"
],
"plugins": [
["@babel/plugin-proposal-decorators", { "legacy": true}],
["@babel/plugin-proposal-class-properties", { "loose": true}]
]
}
이러고 yarn install 한번하고 yarn start
솔직히 사내에서도 리액트 가이드가 아직까지는 제대로 없어서 구글링을 많이 하기때문에 이 또한 구글링하다가 알아낸 방법들이다.
아무튼 이렇게 하고 나면 깔끔하게 데코레이터를 사용할 수 있다.
내가 또 삽질한것은 !
다해도 자꾸 모듈 빌드 에러가 뜬다.
Failed to compile 빨갛게 뜨면서 Module build failed 라고 뜨는데 빌드를 못한다는 모듈을 찾아서
$ yarn add [모듈이름] 이런식으로 하나하나 해주면 된다.
이보다 쉬운 방법이 있을진 모르지만 나는 이것 밖에 못찾았다ㅜㅜ
그리고 mobx도 리덕스처럼 store가 있다
스토어에는 상태들을 미리 선언해놓고
'프로그래밍 > JS | React' 카테고리의 다른 글
| [20201230 groomIDE] React 프로젝트에 MobX 설치하기, decorator 에러 해결 과정 (0) | 2020.12.30 |
|---|---|
| [20201228] 구름IDE 사용 첫걸음 (0) | 2020.12.28 |
| 본격 React 프로젝트 워밍업 (0) | 2020.03.09 |
| MobX와 React 앱 생성하기 (0) | 2020.03.07 |
| MobX (0) | 2020.02.16 |



